Edtech guru, Kathy Schrock defines screencasting as “the capture of the action on a computer screen while you are narrating. Screencasts can be made with many tools and are often used to create a tutorial or showcase student content mastery.” A related practice is slidecasting (creating a PowerPoint or Apple Keynote slideshow and then screencasting your narration of it as it plays on the screen). Here’s my Keynote turned video.
There are many other variations – Paperslide Videos, anyone?
Here’s a few tips for video creation:
- Keep it simple. Think of audience and purpose. See One Take Video
- I favor taking complex instructions and turning them into multiple shorter videos covering specific aspects of the task. Some students know one thing and not another. Why make them sit through a long how-to.
- I use a plug in mic (just a standard iPhone earbud mic works well) rather than the microphone built into my Mac. I do a quick test screencast to check the volume level and mic position first to get sound level right.
- I first practice the skill a few times to find efficient ways to demonstrate and describe what I am doing.
- If I will be entering much text as part of the task, I create a text document first so I can copy/paste text into the app I’m demonstrating ( I hate watching videos of people typing.)
- I make sure any images, websites or other content I will use in the video are readily available.
- I try and do the screencasts in one take. I don’t worry too much about flubbing words – hey, it’s only a screencast.
Three options for teaching with video – there are many more
Option 1: Screencast with “Loom.” An easy to use Chrome browser plug in – works on any computer or Chromebook. Your video is hosted at Loom.
Loom is a free Chrome browser plug in. To get Loom open your Chrome browser and get the Loom extension here. It makes it super easy to record using your webcam, screen or both. The resulting video can be embedded into a blog or shared via email or social media. A great way to explain something in a visual way.
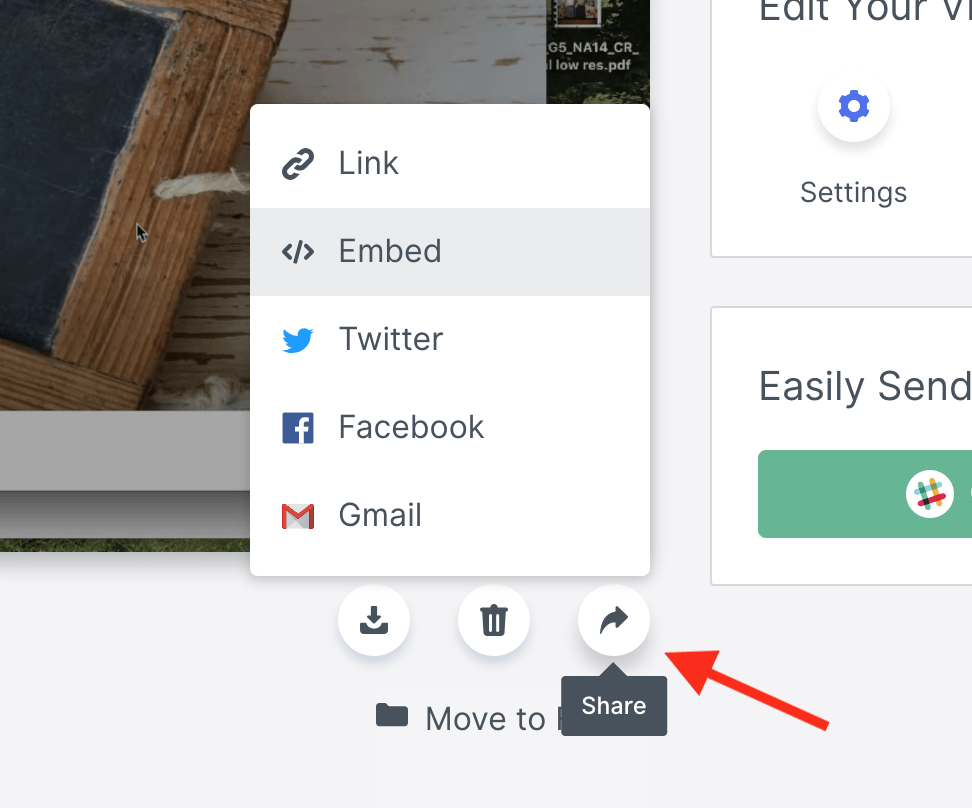
Note: Since making this video the embed code is now found by clicking the curved Share Arrow at lower right of video. Then pick </> Embed

Option 2: Screencast with Quicktime Player (easy and built into Macs). But if you want to post on blog, you need to “host” the video on YouTube.
I typically use Quicktime Player, which is built into the Mac OS. It’s easy to use and quickly uploads to my YouTube account. Here’s a screencast I made on how to use Quicktime Player to make a screencast. (very meta)
Option 3 – Turn someone else’s video into a lesson
First off – a quick nod to ViewPure – an easy way to share video content with students without “risking” related sidebar content. Click here to “purify” a video.
Here’s two useful video lesson builders.
- TEDed – build a lesson around any TEDed original, TED talk or YouTube video. Note you cannot embed a TEDed lesson. So you could get a screenshot and provide a hyperlink.
- EdPuzzle – Pick a video, add your magical touch and track your students’ understanding. Create an EdPuzzle account, then turn an existing video into a lesson. You can share the result with an embed code.
Assignment 3: Use video to support a lesson | Completed work
Student’s will use class time to design and create a video supported activity using any of these tools. They will use HTML Snippets (on WordPress) to embed it in a blog post.
Then in your blog post briefly describe:
- Audience and purpose: For example, is this to help parents with homework?
- How you would integrate it into your lesson: For example, the 1st day of class, I created time to meet individually by using screencast for Adobe Spark Post and WordPress instruction.
Remember, if you use Quicktime Player, they should plan to load it up to your YouTube account. If you use Loom the video hosting is taken care of.
How to use HTML Snippets to Embed External Content on the blog