“Places are locations having distinctive features that give them meaning and character that differs from other locations. Therefore, places are human creations, and people’s lives are grounded in particular places. We come from a place, we live in a place, and we preserve and exhibit fierce pride over places.”
National Geography Standard 4: Place
Overview
In today’s class we will explore three mapping tools: Google Tour Creator, StoryMapJS and Google MyMaps . They are easy platforms for teachers and students to create and share interactive maps that can contain additional multi-media content.
Class Session | Zoom Video
Peter will offer a brief intro into each app and students will take an initial look at how to use each app. Students will work in teams to master the app and develop a presentation to share back with the class. We will then generate some ideas for how each app could be used in the classroom.
Assignment: There is no assignment from this class.
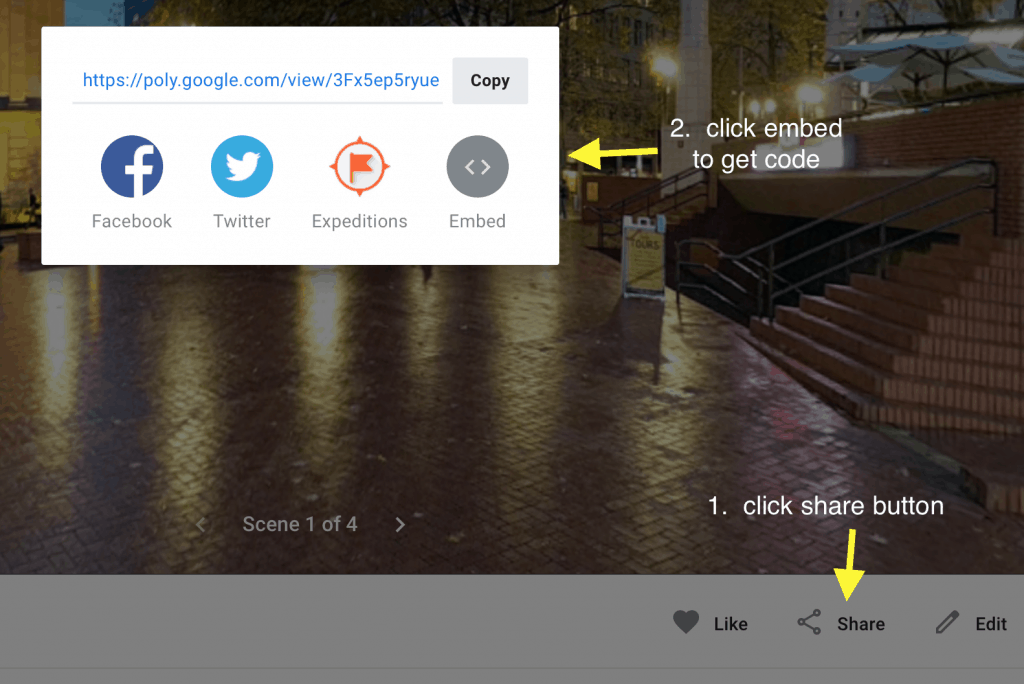
Google Tour Creator (a Google project) uses Google’s vast StreetView library as well as additional surround images to to build immersive, 360° tours right from your computer. It can be easily embedded in WordPress or shared via email and social media. Demo tour.
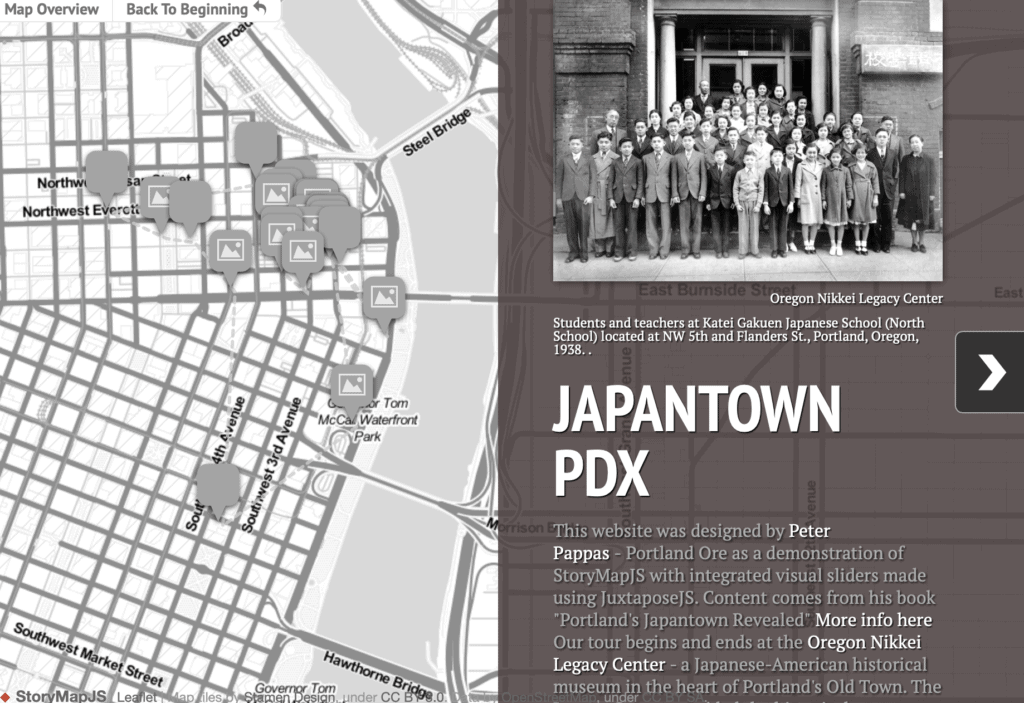
StoryMapJS from Knight Labs is a free tool to help you tell stories on the web that highlight the locations of a series of events. StoryMap JS can pull in media from a variety of sources. Twitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Google Maps, Wikipedia, SoundCloud, Document Cloud and more!
Keep it short. I recommend not having more than 20 slides for a reader to click through. Pick stories that have a strong location narrative. It does not work well for stories that need to jump around in the map.
Note: it is possible to get an embed code from StoryMapJS. But it does not display well as an embed. Better to get a screenshot and turn it into a hyperlink so viewers can directly view your StoryMap

Google MyMaps is a great tool for visualizing place with a variety of content and locational tools. You can add a variety of content to a MyMap. It can be easily embedded in WordPress or shared via email. MyMaps gets saved in your Google Drive account for easy cataloging. Map below by Jessica Webber.
Resources
Ideas for using Tour Creator and a “how to” below
How to get Tour Creator embed code – Once you have published your tour. Click on “View Tour” then follow two steps below to get embed code

StorymapJS
MyMap “how to’s” below
Featured Image by Gerd Altmann from Pixabay